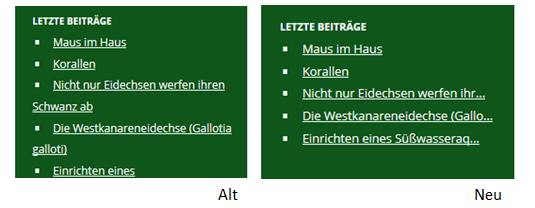
Heute habe ich mich mal damit beschäftigt den Titel bei den WordPress Widgets für die letzten Beiträge anzupassen. Ich habe im Blog www.nannys-tierwelt.de in der linken Navigation die Widgets aktiv und hierbei werden ganz oben die letzten Beiträge vom Blog angezeigt. Da die Links das Layout sehr unschön verschieben, bin ich auf die Idee gekommen die Links des letzten Beitrags nach 30 Zeichen automatisch abzuschneiden. Dadurch verschiebt sich das Layout nicht mehr und es sieht aufgeräumter aus.
In diesem Beitrag möchte ich euch kurz erklären wie ich dies gemacht habe. Da ich kein WordPress Plugin hierzu gefunden habe, habe ich mich ein wenig in den Sourcecode eingelesen. Da dies sowieso nur eine kleine Anpassung ist, macht es keinen Sinn hierfür ein Plugin zu schreiben.
Zusätzlich halte ich dies hier am Blog fest, damit ich zukünftig bei eventuellen Updates wieder drauf zurückgreifen kann. Nun ja jetzt habe ich genug geschrieben, kommen wir zu der Anpassung.
Im Verzeichnis: /wp-includes/ gibt es die Datei default-widgets.php wo verschiedene Klassen für die Widgets deklariert sind. Hier habe ich der Klasse WP_Widget_Recent_Posts eine neue Methode hinzugefügt.
Hierzu sucht man:
function widget($args, $instance) {
und fügt davor:
function limitch($value, $lenght) {
if (strlen($value) >= $lenght) {
$limited = "";
$limited .= substr($value, 0, $lenght);
$limited .= "...";
return $limited;
} else {
return $value;
}
}
ein.
Damit die Methode auch verwendet wird muss man noch die Ausgabe anpassen. Hierzu sucht man:
<a href="<?php the_permalink() ?>" title="<?php echo esc_attr( get_the_title() ? get_the_title() : get_the_ID() ); ?>"><?php if ( get_the_title() ) the_title(); else the_ID(); ?></a>
und ersetzt es mit:
<a href="<?php the_permalink() ?>" title="<?php echo esc_attr( get_the_title() ? get_the_title() : get_the_ID() ); ?>"><?php if ( get_the_title() ) echo $this->limitch(the_title('','', FALSE),'30'); else the_ID(); ?></a>
dadurch werden beim Titel vom Link die ersten 30 Zeichen dargestellt und abschließend mit „…“ getrennt. Das war es auch schon, mehr muss man eigentlich nicht mehr machen. Ich würde mich freuen bei Vorschlägen oder Anregungen, wenn ihr die Kommentarfunktion nutzt.
Update: So nachdem ich das Update von 3.6.1 auf 3.7.1 gemacht habe, hat sich die Datei: „default-widgets.php“ ein wenig verändert und man muss die Anpassung ein wenig anders machen.
Als erstes sucht man:
class WP_Widget_Recent_Posts extends WP_Widget {
und fügt danach die Funktion:
function limitch($value, $lenght) {
if (strlen($value) >= $lenght) {
$limited = "";
$limited .= substr($value, 0, $lenght);
$limited .= "...";
return $limited;
} else {
return $value;
}
}
ein. Daraufhin sucht man:
<a href="<?php the_permalink(); ?>"><?php get_the_title() ? the_title() : the_ID(); ?></a>
und ersetzt diese Zeile mit:
<a href="<?php the_permalink() ?>" title="<?php echo esc_attr( get_the_title() ? get_the_title() : get_the_ID() ); ?>"><?php if ( get_the_title() ) echo $this->limitch(the_title('','', FALSE),'30'); else the_ID(); ?></a>
Das war es schon und wir haben das gleiche Ergebnis. 🙂


Hallo,
ich habe gerade ´mal versucht deine Anpassung vorzunehmen, aber bei mir endet es in einem Fatalerer in der Sidebar.
In der Sidebar versuche ich die letzten Artikel der Kategorie „Newsticker“ anzuzeigen. Die Darstellung ist aber sehr bescheiden und auch Firebug bringt mich nicht weiter.
Die Darstellung auf meiner Seite sieht einfach nur daneben aus und ich habe keine Idee, wie man wenigstens ein bisschen Platz zwischen den Artikeln erreichen kann.
Hast Du dafür einen Tip?
Gruß
Michael
Morgen Michael, das kannst Du in deiner CSS Datei (Content.css) in Zeile 276 steuern. Dort hast Du ein margin-bottom:0; stehen. Diesen wert musst Du nur erhöhen. Grüße Nico
Cool, danke Dir, funzt auch bei 3.8.1 super !
Super, genau was ich gesucht habe. Endlich 😀 ♥
War schon kurz vor einem Nervenzusammenbruch, weil einfach nix geklappt hat oder nur Lösungen vorlagen, die mehr schlecht als recht aussehen.
Danke Danke Danke
Funzt übrigens auch mit WP 4.1
Hey,
wenn ich diesen Code so eingebe bekomme ich nur ein Weißes Feld, die Beiträge werden nicht mehr Angezeigt.
Code:
<a href="“ title=““>limitch(the_title(“,“, FALSE),’30‘); else the_ID(); ?>
Wenn du eine weiße Seite bekommst, liegt das daran dass ein PHP Fehler aufgetreten ist. Du müsstest in den PHP Errorlog deines Webhoster schauen, dort sollte die Ursache stehen. Ich würde mich freuen über eine kurze Rückmeldung, was dort drin steht. Grüße Nico